
Vektorgrafik erstellen mit Inkscape & Illustrator / Tutorial (2)
- 20. Okt. 2021
- Lesezeit: 10 Min.
Eine Vektorgrafik besitzt einen unübersehbaren Vorteil, denn sie ist verlustfrei skalierbar. Der Zeitaufwand Logos und Designs als Vektorgrafik zu nutzen, lohnt sich in jedem Fall. Egal ob du die Daten für einen Aufkleber oder ein riesiges Fassadenbanner einsetzt, es wirkt immer gestochen scharf. Besitzt du dein Datei Logo bisher nur als Pixelbild? Dann wird es höchste Zeit eine Vektorgrafik zu erstellen.
Wie du automatisch vektorisierst, erfährst du in Teil 1 unseres Tutorials „Bild in Vektorgrafik umwandeln“. Doch wie gehst du vor, wenn deine Pixeldatei zu schlecht ist und die Programme an ihre Grenzen stoßen? Dann bleibt dir nichts anderes übrig, erstelle eine Vektorgrafik auf manuellem Weg.

In Teil 2 unseres Tutorials zum Thema „Wie erstellt man eine Vektorgrafik?“ stellen wir dir zwei Programme und die dazugehörigen Arbeitsschritte vor. Das kostenlose Programm Inkscape empfehlen wir den Hobby-Designern unter euch. Dagegen ist Adobe Illustrator ein echtes Profi-Tool. Es ist also für jeden etwas dabei. Viel Erfolg bei deinem Vektorisierungs-Projekt.
Als Testdatei verwenden wir ein Logo mit Text, Rundungen und geraden Linien.
Programme zum Erstellen einer Vektorgrafik
- Inkscape (kostenlos)
- Adobe Illustrator (kostenpflichtig)
Inkscape (kostenlos)
Dieses Open Source Programm verfügt über alles Notwendige, was du zum Erstellen einer Vektorgrafik brauchst. Viele Funktionen und Menüs ähneln den teuren Profi-Funktionen sogar. Vektorisiere kostenlos und mit wenig Mühe ganz leicht dein Logo oder eine andere Grafik.
Eine Vektorgrafik in Inkscape erstellen
Vorbereitungen:
- Datei Neu
- Erstelle ein neues Dokument.
- Datei Importieren
- Platziere das Pixelbild, aus dem du eine Vektorgrafik erstellen möchtest, auf der Arbeitsfläche der Datei.
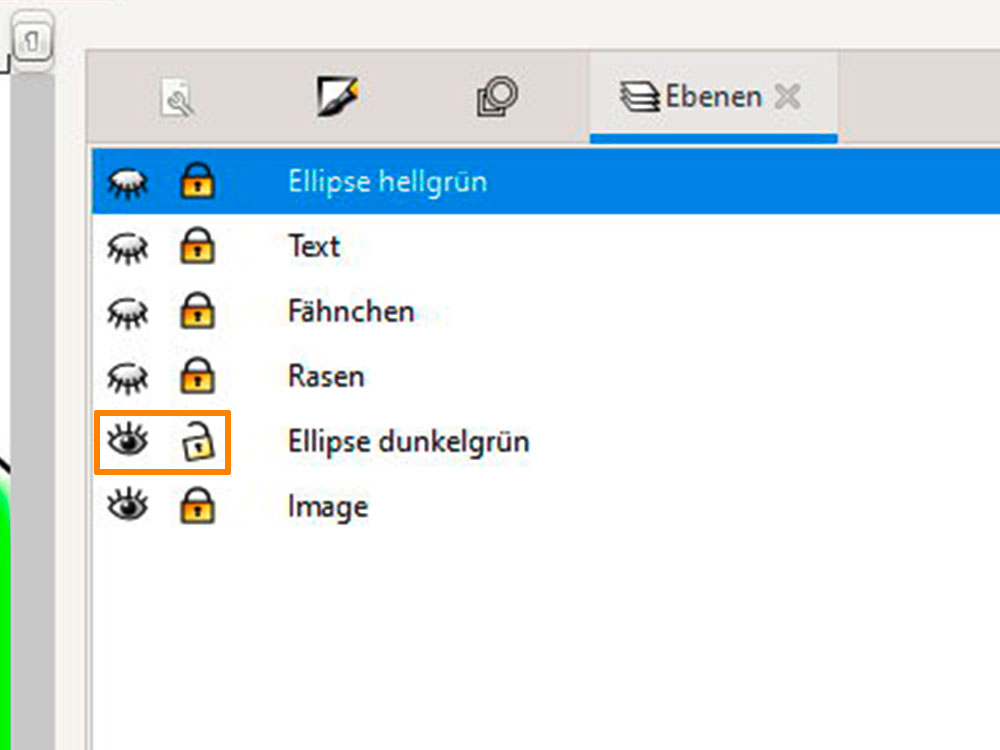
Ebenen verwalten:

- Ebene Ebenen…
- Sperre die Ebene mit dem Pixelbild, denn auf diese Weise verschiebst du es später nicht versehentlich.
- Lege anschließend für jedes Gestaltungselement eine neue Ebene an, so behältst du immer den Überblick.
- Nach der Bearbeitung sperrst du jede dieser Ebenen und startest mit der Nächsten. Vor allem bei sehr umfangreichen Projekten ist strukturiertes Arbeiten unverzichtbar.
Zeichne die Elemente nach:
Für dein Vorhaben stehen dir in der Werkzeugleiste auf der linken Seite mehrere Varianten zur Auswahl:
- Bezierkurven und gerade Linien mit dem Zeichenwerkzeug erstellen.
- Freihandlinien mit dem Malwerkzeug, beispielsweise mit Hilfe eines Grafiktabletts, erzeugen.
- Aus Vierecken, Kreisen und Ellipsen neue Elemente konstruieren.
Für welchen der Wege du dich entscheidest, ist letztendlich dir überlassen, da sie alle mehr oder weniger schnell zu einem Ergebnis führen. Wir zeigen dir in diesem Beitrag die Konstruktion aus verschiedenen Grundelementen, denn so profitierst du von den sauber erstellten Grundformen. Frei Hand gezeichnete Pfade und Bezierkurven benötigen dagegen meist etwas mehr Nacharbeit.
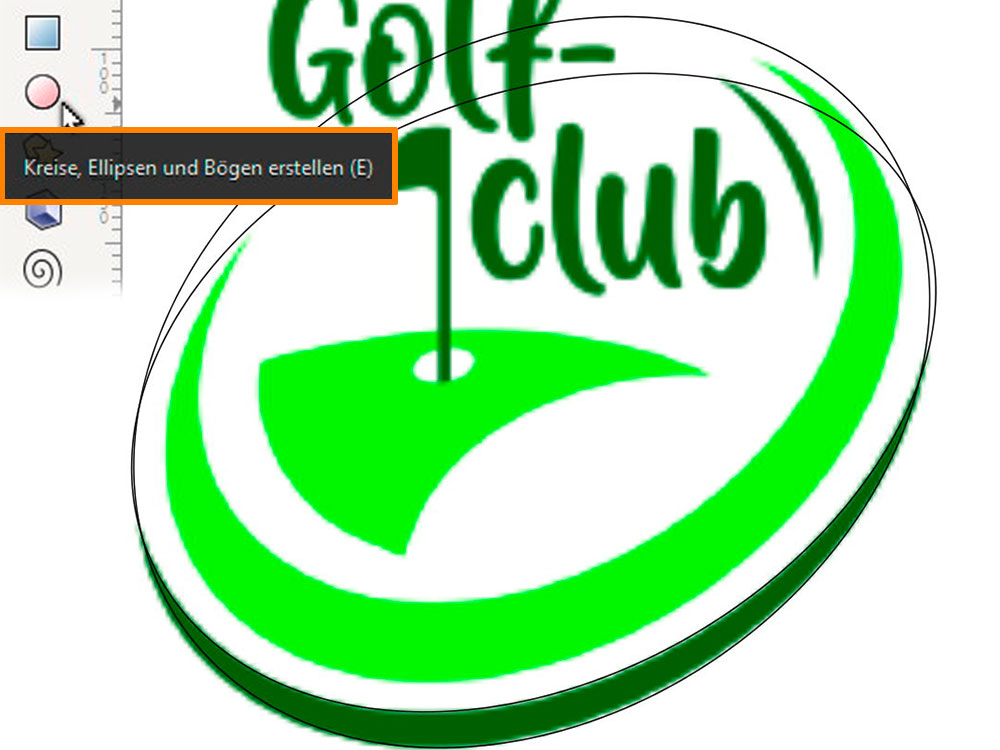
Zeichne die kleinen und großen Bögen:

- Werkzeugleiste Kreis, Ellipsen & Bogen Werkzeug.
- Zeichne für den dunkelgrünen Bogen je eine Ellipse zur Begrenzung der oberen und unteren Kante. Aktiviere diese mit dem Auswahlwerkzeug und bearbeite sie, bis die Linie möglichst genau dem Pixelbild entspricht.

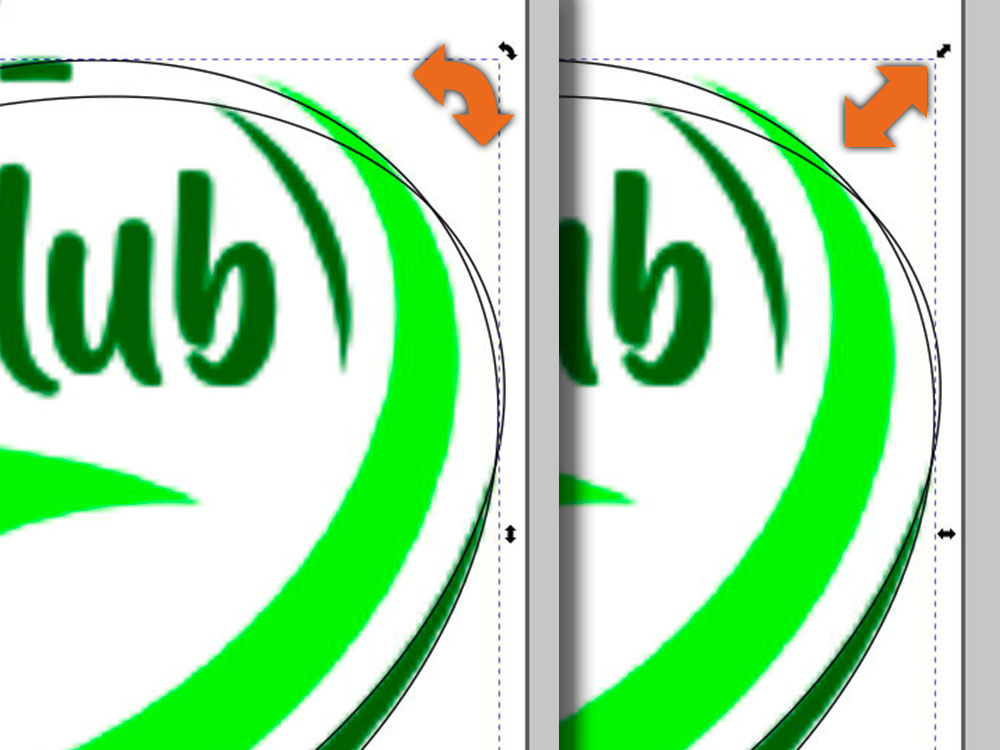
Mit den Pfeilen ziehst du die Ellipse kleiner oder größer. Klickst du die Ellipse ein weiteres Mal an, verändern sich die Pfeile und das Element lässt sich drehen. Möchtest du die Knoten des Objekts bearbeiten, wandelst du Kreise, Ellipsen oder Vierecke zuerst in Pfade um.
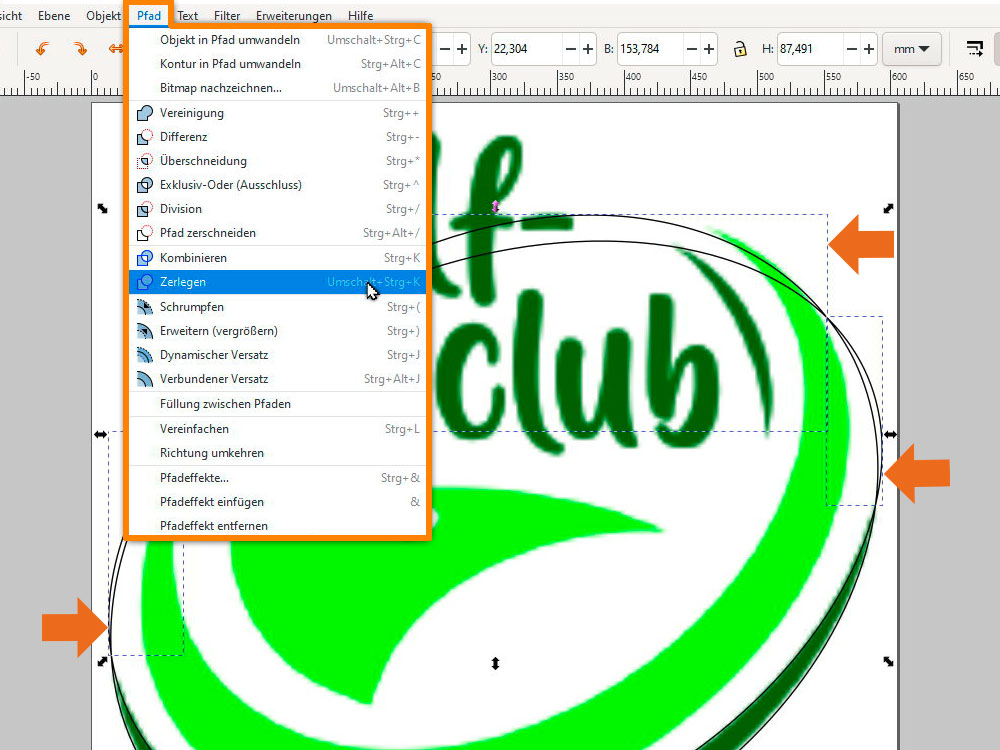
Pfad Objekt in Pfad umwandeln

- Pfad Zerlegen
- Aus den überlappenden Bereichen beider Ellipsen sind zusammenhängende Teile entstanden, die du nun voneinander trennst. Alle nicht benötigten Teile löschst du mit der Entfernen-Taste aus dem Dokument.

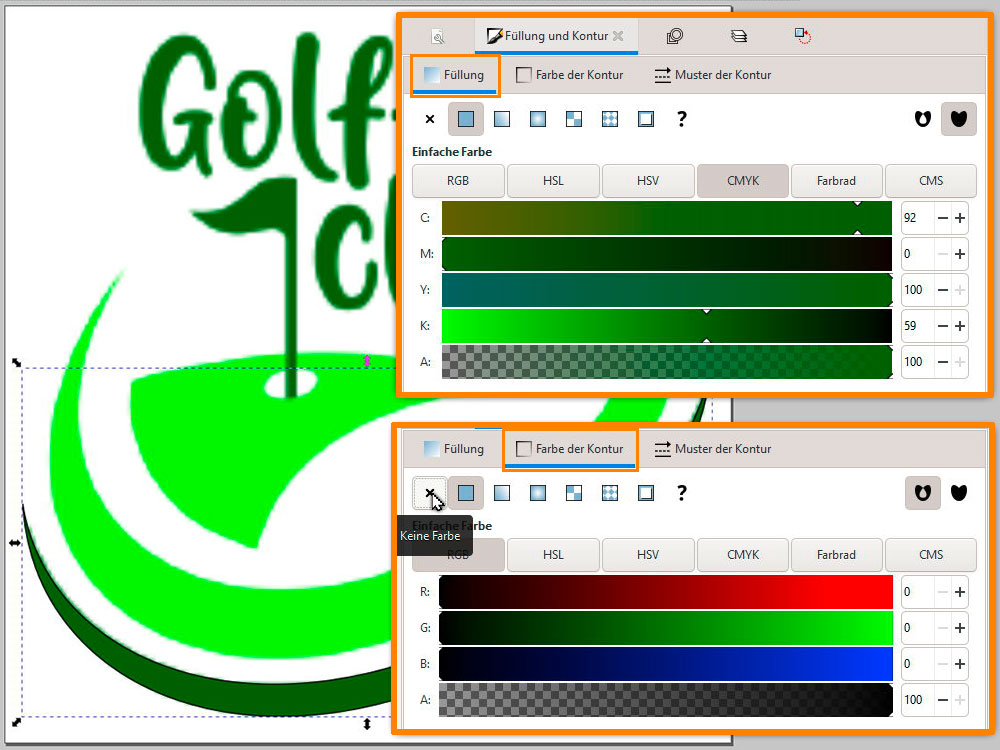
- Objekt Füllung und Kontur
- Vergib eine Farbe für das Gestaltungselement, indem du die Farbe manuell im gewünschten Farbmodus einstellst oder die Farbe mit der Pipette vom originalen Pixelbild abnimmst. Für die Kontur verfährst du analog, für dein Logo benötigst du jedoch keine farbige Kontur und setzt sie mit dem Kreuz auf keine Farbe.
- Zum Schluss sperrst du das fertige Element durch Schließen des Schloss-Symbols in der Ebenen-Palette.
Vergiss das Zwischenspeichern der Datei nicht, denn so vermeidest du doppelte Arbeit, falls doch das Programm einmal abstürzt. - Wiederhole die Arbeitsschritte anschließend für den großen hellgrünen und den kleinen dunkelgrünen Bogen.
Konstruiere den Golfplatz:

- Zeichne für den Golfplatz ebenfalls je eine Ellipse zur Begrenzung jeder Kante.
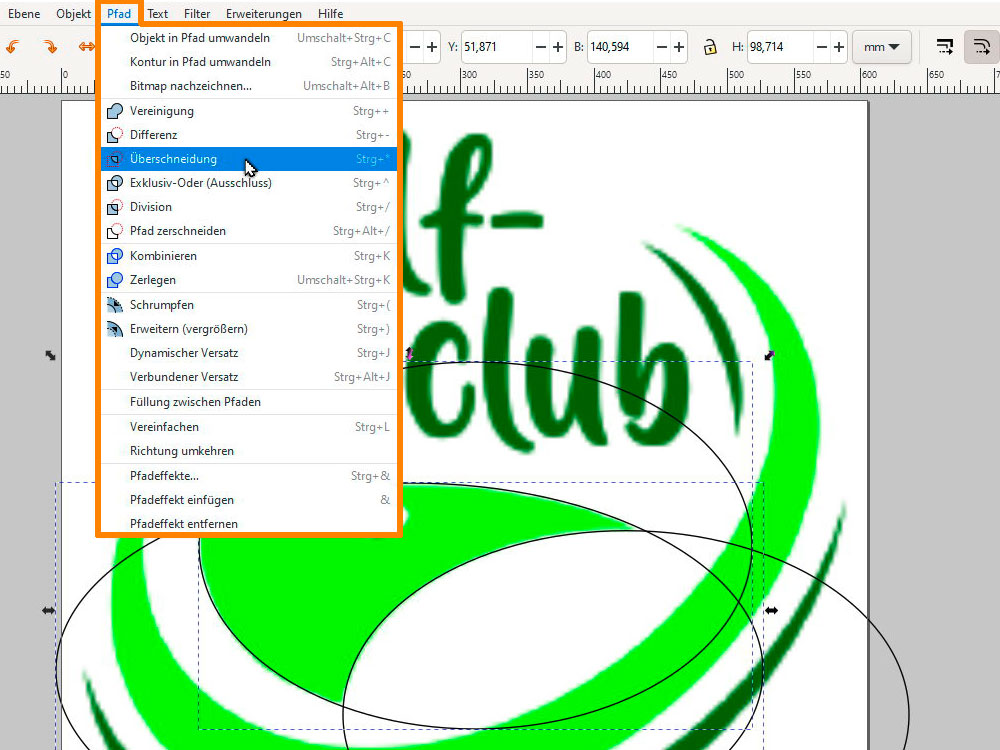
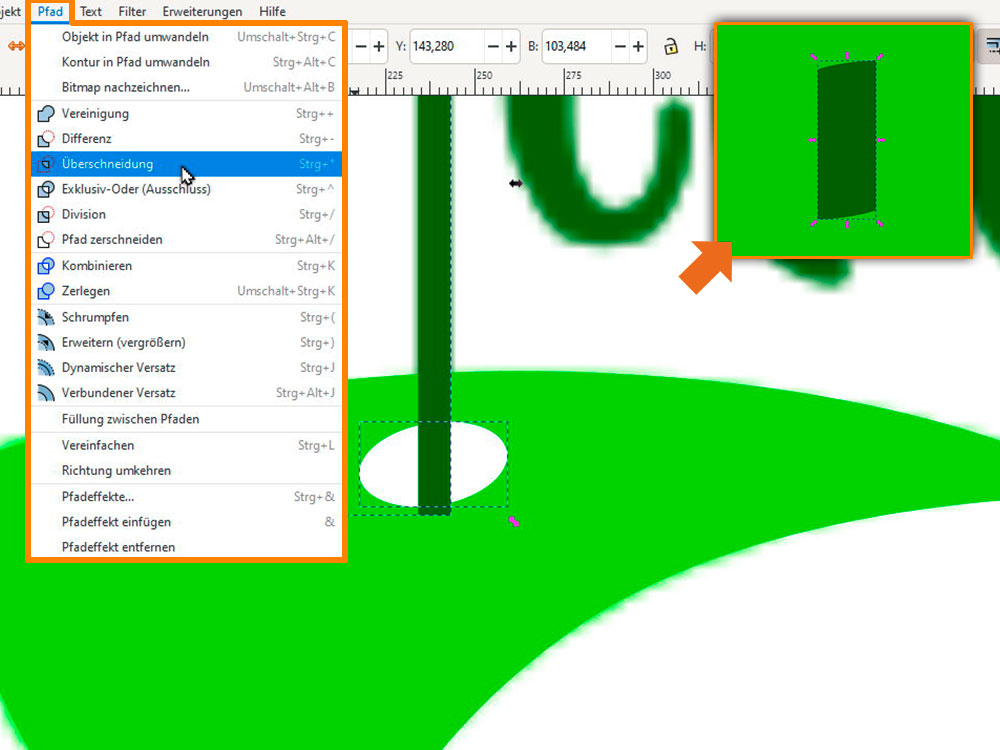
- Pfad Überschneidung
- Aktiviere die Elemente für die obere und linke Seitenkante und verbinde sie mit der Funktion Überschneidung. Für den Golfplatz benötigen wir nur den Bereich, an dem sich beide Grafikelemente überlagern.

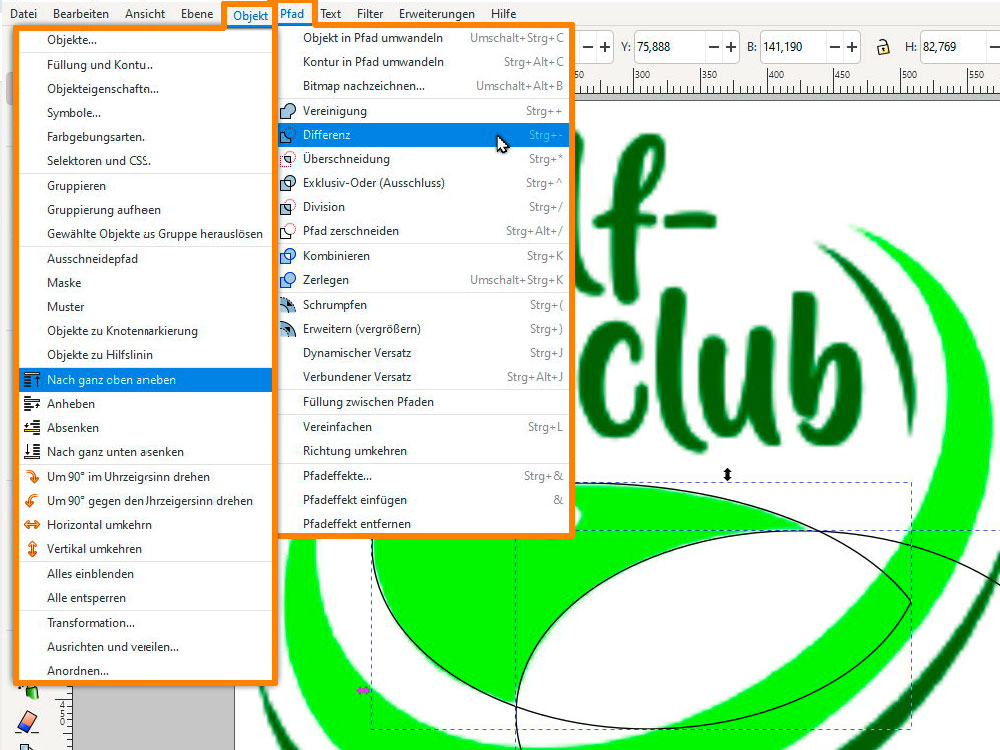
- Objekt Ganz nach oben anheben.
- Im zweiten Schritt entfernst du den überflüssigen Teil durch die dritte Ellipse, schiebe dafür die Ellipse nach oben
- Pfad Differenz
- Aktiviere das Element aus Schritt 1 und die Ellipse und beschneide die äußere Kontur des Golfplatzes durch die Funktion Differenz.
- Vergib eine Füllungsfarbe, auch hier benötigst du keine Kontur und sperre auch diese Ebene. Mit dem Symbol Auge blendest du die Ebenen nach Bedarf ein oder aus.
Golfloch einfügen und Golfloch-Fähnchen einstecken:
- Erzeuge eine weitere Ellipse in Form des Golflochs, vergib dafür die Farbe Weiß ohne Kontur.

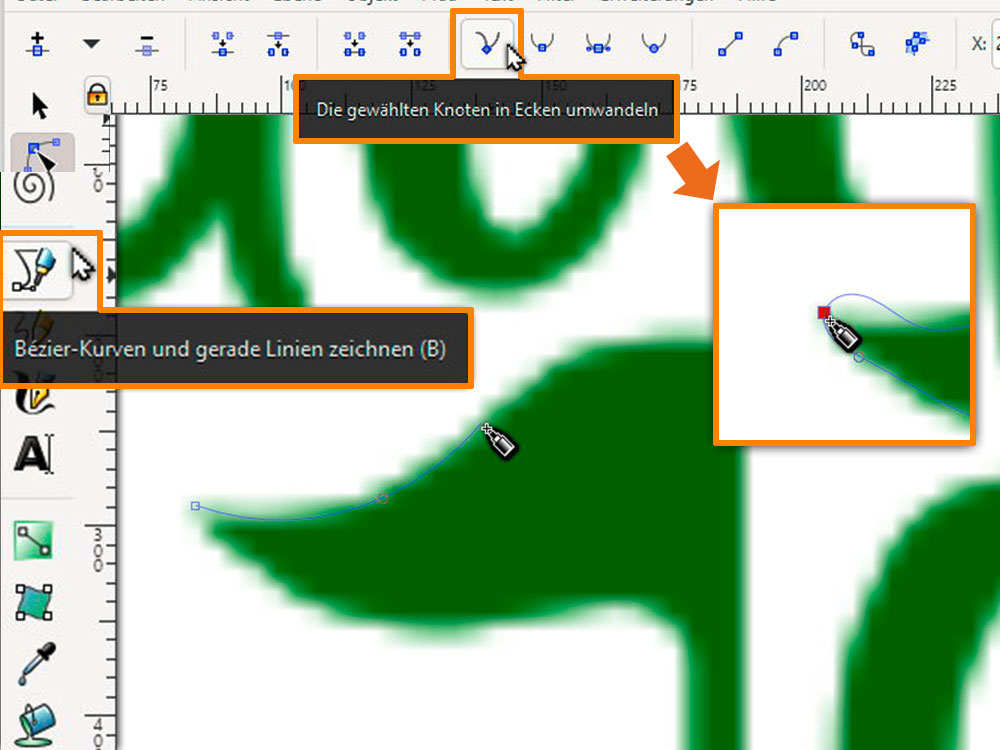
- Auf der nächsten Ebene zeichnest du für den Stab ein einfaches Viereck. Das Fähnchen aus Standard-Objekten zu konstruieren, wäre in unserem Fall zu kompliziert, deshalb greifen wir auf das Zeichenwerkzeug und Bezierkurven zurück.
- Anschließend wechselst du zum Werkzeug Knoten bearbeiten. Aktiviere den Knoten für die Spitze des Fähnchens und wandle ihn in eine Ecke um. Für die Stabseite des Fähnchens wiederholst du diese Arbeitsschritte.
- Nun steckst du das Fähnchen in das Golfloch. Das ist schon etwas schwieriger, denn die Kante soll natürlich perfekt passen, damit sich später kein „Blitzer“ zwischen diesen Farben im Druck ergibt.
- Kopiere die Ebene mit dem Golfloch-Fähnchen und dem Golfloch. Die kopierten Ebenen sperrst du und blendest sie über da Icon Auge in der Ebenen-Palette aus.
Als Blitzer bezeichnet man in der Druck-Branche kleine Fehlstellen zwischen direkt angrenzenden Farben.

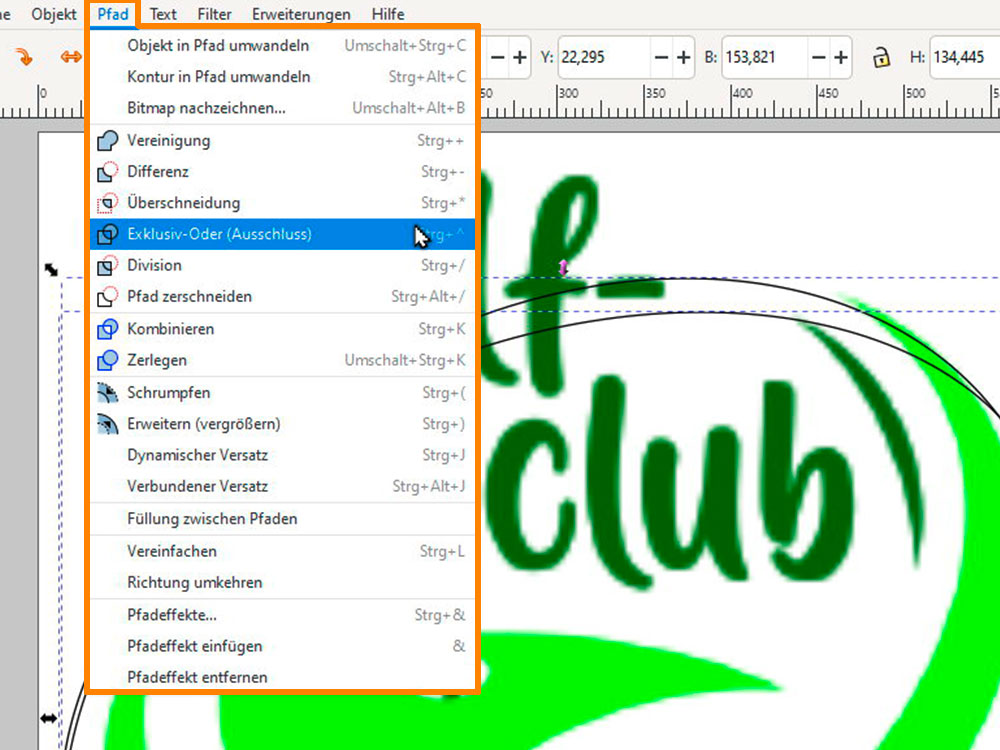
- Pfad Überschneidung
- Als erstes erstellst du den unteren Bereich des Stabes, dafür aktivierst du das Fähnchen und die Ellipse des Golflochs. Mit der Funktion Überschneidung bleibt im Anschluss nur das Teilstück im Golfloch übrig.

- Werkzeugleiste Knoten bearbeiten Pfeiltasten
- Im nächsten Schritt blendest du die zweite Fähnchen-Ebene wieder ein.
- Kürze den unteren Bereich des Fähnchens durch Verschieben der Knotenpunkte, so dass es sich im Bereich des vorher erzeugten Teilstücks befindet.
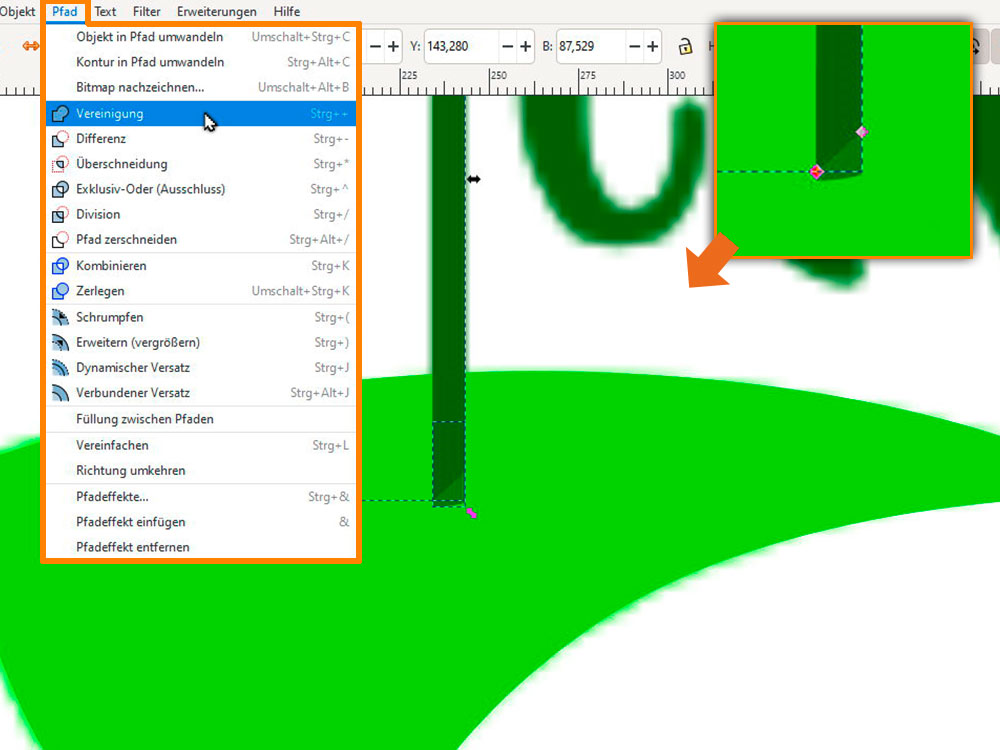
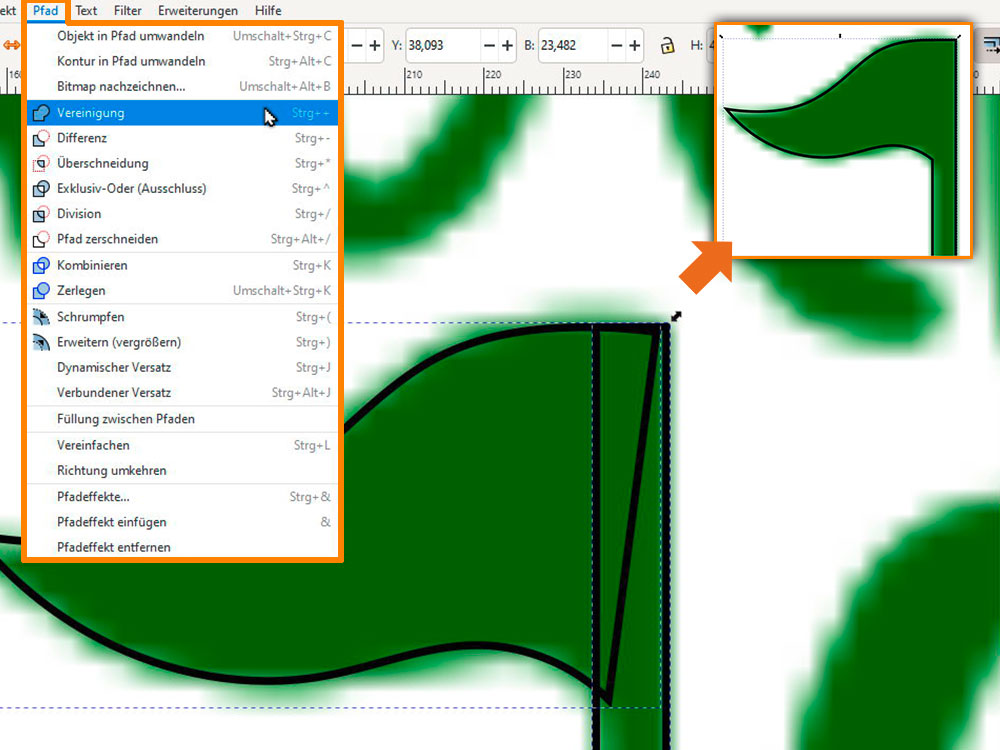
- Pfad Vereinigung
- Anschließend aktivierst du beide Teile und verschmilzt sie mit der Option Vereinigung zu einem Element.

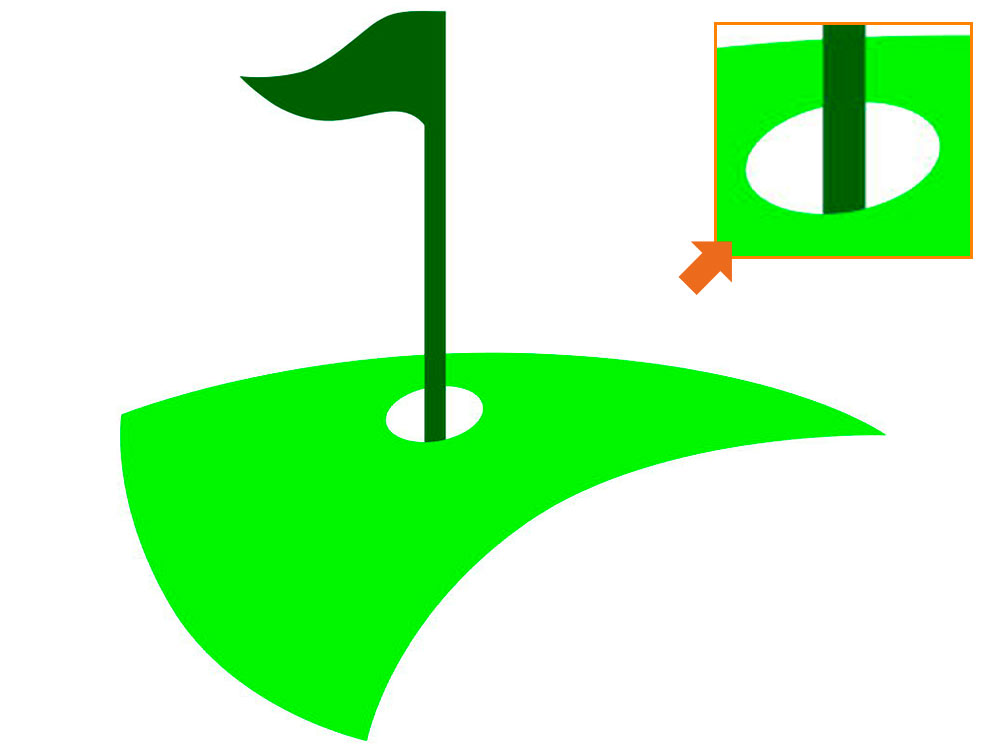
- Zum Schluss blendest du die vorher kopierte Ebene mit dem Golfloch ebenfalls wieder ein, diese muss sich hinter dem Fähnchen befinden.
Und voilà, das Fähnchen sitzt perfekt im Golfloch!
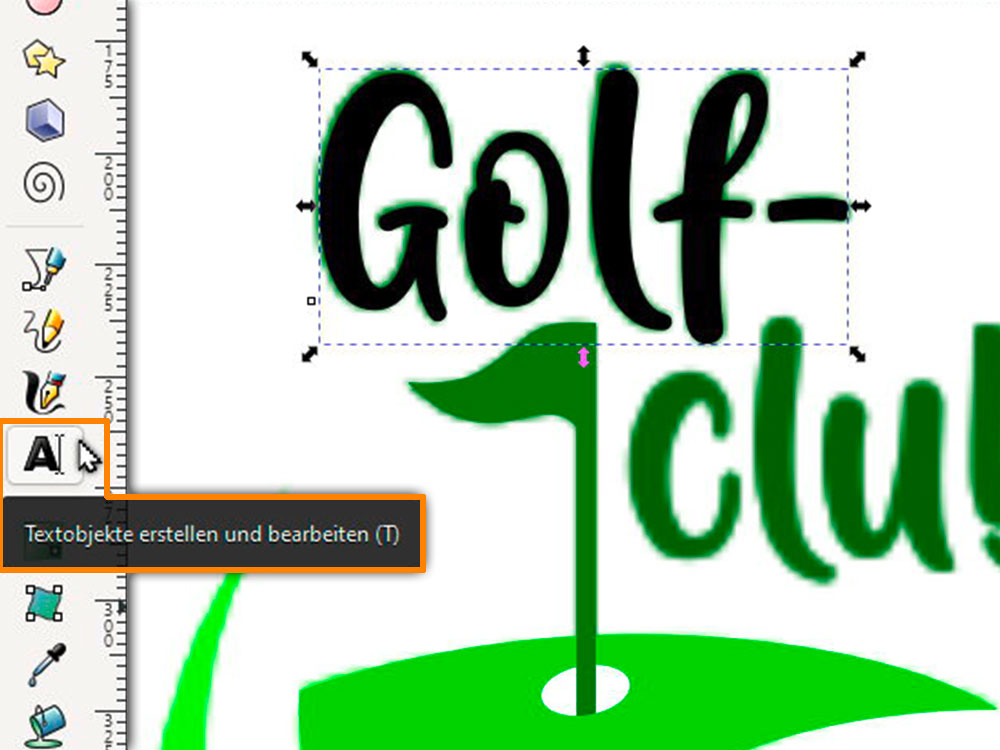
Füge die Schrift ein:

- Suche die entsprechende Schriftart für den Text. Sollte sie auf deinem System nicht greifbar sein, so findest du auf vielen Online-Portalen Schriften, die für den privaten Gebrauch oft kostenlos sind. Meist unterliegen diese Schriftarten einer Creative Commons Lizenz oder einer SIL Open Font License, diese beinhalten die Urheberrechte für eine kommerzielle Nutzung der Schriften.
- Prinzipiell empfehle ich dir, Texte immer mit einer passenden Schriftart neu zu setzen. Ein Nachzeichnen mit dem Zeichenstift sieht fast immer wackelig aus und wirkt deshalb unprofessionell. Solange das Corporate Identity keine konkrete Schrift vorgibt, würde ich also eher auf einen ähnlichen Schriftschnitt zurückgreifen, der beispielsweise in der Balkenstärke oder Form der Buchstaben etwas abweicht.
Glückwunsch, damit ist das Logo komplett – eine kostenlose Vektorgrafik, die verlustfrei in jede Größe skalierbar ist! Speichere die Datei als SVG, EPS oder PDF. Da Druckereien zumeist CMYK-Dateien verlangen, bleibt dir ein Umweg über das ebenfalls kostenlose Programm Scribus nicht erspart, denn Inkscape speichert leider keine Dateien im CMYK-Modus. Das heißt, auch wenn du deine Farben im Inkscape im CMYK anlegst, kommen sie in der Datei immer als RGB an. Eine nachträgliche Umwandlung der Datei in einem anderen Programm führt leider oft zu abweichenden Farben, deshalb prüfe im Programm Scribus noch einmal, ob alle deine Farbeinstellungen korrekt sind.
Adobe Illustrator (kostenpflichtig)
Das Profi-Programm Illustrator vomMarkführer Adobe ist ein echtes Profitool und hat demensprechend auch seinen Preis. Hat man sich einmal in das Programm eingearbeitet, so möchte man es für Illustrationen aller Art nicht mehr missen.
Eine Vektorgrafik im Adobe Illustrator erstellen
Datei vorbereiten:
- Datei Neu
- Lege ein neues Dokument an, achte dabei für Druckprodukte auf den Farbmodus CMYK.
- Datei Platzieren
- Füge das Bild auf der Arbeitsfläche ein.
Ebenen Management:
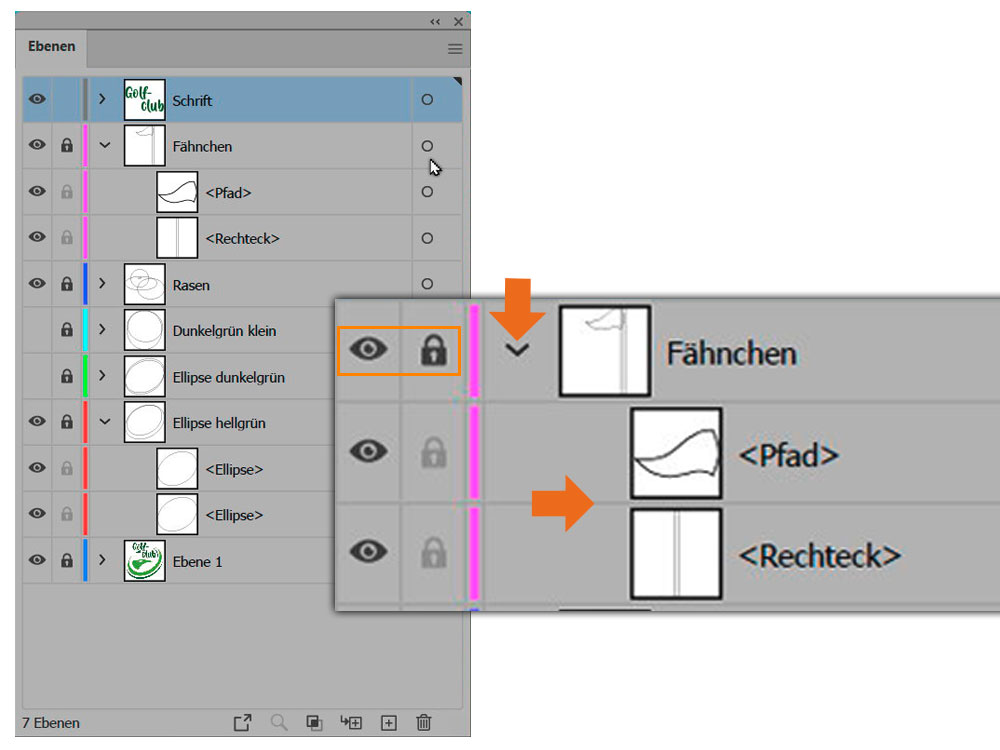
- Fenster Ebenen
- Sperre die Ebene mit dem Pixelbild durch das Aktivieren des Schloss-Icons, damit sicherst du sie vor ungewolltem Verschieben.

- Mit einer separaten Ebene für jedes Gestaltungselement behältst du darüber hinaus immer den Überblick, egal wie viele Elemente du anlegst.
- Zusätzlich bietet dir das Ebenen-Menü im Illustrator einen weiteren entscheidenden Vorteil. Im Gegensatz zu Inkscape siehst du jedes einzelne Objekt und verschiebst es je nach Bedarf auf eine andere Ebene oder vor oder hinter weitere Gestaltungselemente.
- Mit den Icons Auge und Schloss blendest du die Ebenen oder nur einzelne Objekte ein oder aus und sicherst sie.
Elemente nachzeichnen:
Für dein Projekt eine Vektorgrafik zu erstellen, eignen sich mehrere Instrumente aus der Werkzeugleiste:
- Zeichenstift-Werkzeug für gerade Linien
- Kurvenzeichner für Bezierkurven
- Zeichenwerkzeuge beispielsweise für Vierecke, Kreise, Ellipsen, Polygone oder Sterne
Es ist deiner individuellen Vorliebe überlassen, für welche Variante du dich letztendlich entscheidest. Für den direkten Vergleich zeigen wir dir auch im Illustrator die Schritte zur Konstruktion mit Hilfe von Standardelementen.
Kleine und große Bögen zeichnen:

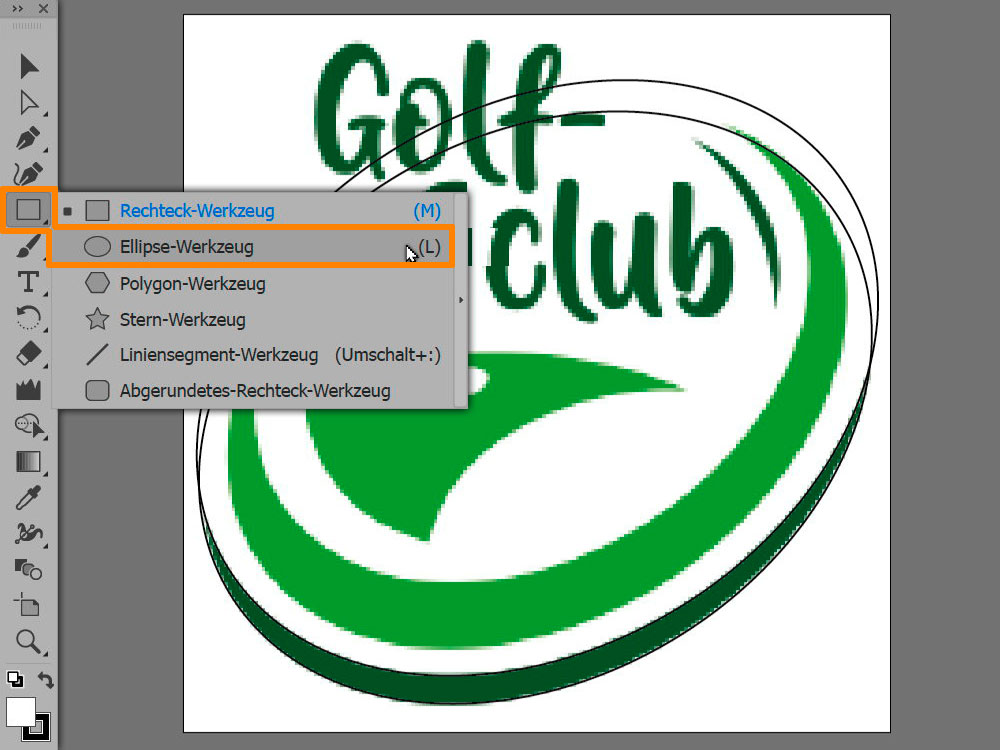
- Werkzeugleiste Ellipsen Werkzeug
- Beginne mit dem großen dunkelgrünen Bogen ganz unten und zeichne je eine Ellipse zur Begrenzung der oberen und unteren Kante des Bogens.

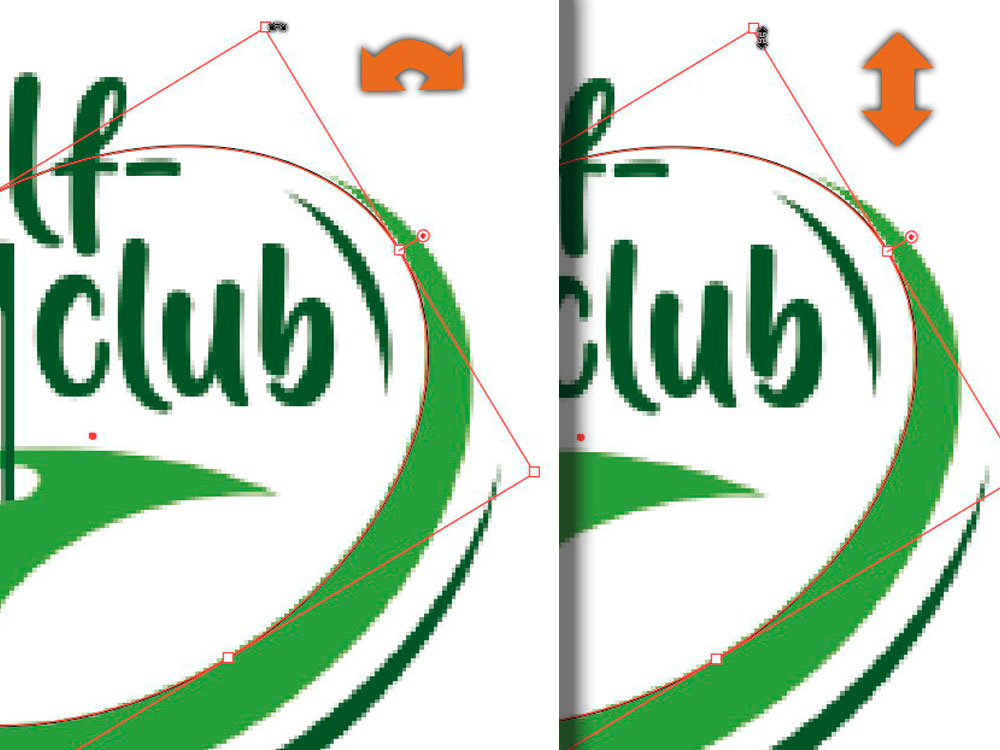
Mit den Anfassern an Ecken und Seitenkanten vergrößerst oder verkleinerst du die Ellipsen. Bewegst du den Mauszeiger etwas außerhalb der Eckpunkte, erscheinen Drehpfeile. Das funktioniert natürlich auch mit jedem anderen Objekt.

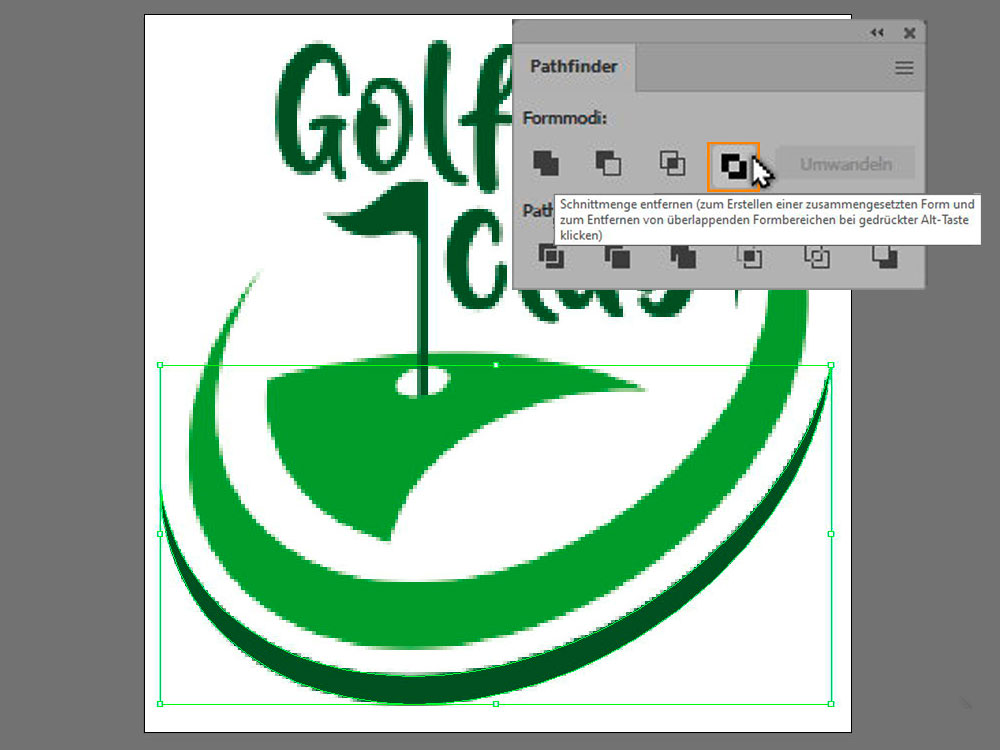
- Pathfinder Schnittmenge entfernen
- Aktiviere beide Ellipsen und entferne die Schnittmenge.
- Wähle über das Direktauswahlwerkzeug die nicht benötigten Teile und lösche sie. Alternativ entfernst du diese Objekte direkt in der Ebenen-Palette.
- Objekt Füllung und Kontur
- Vergib eine Farbe für das Gestaltungselement, indem du die Farbe manuell im gewünschten Farbmodus einstellst oder die Farbe mit der Pipette vom originalen Pixelbild abnimmst. Für die Kontur verfährst du analog, für dein Logo benötigst du jedoch keine farbige Kontur und setztet sie mit dem Kreuz auf keine Kontur.
- Zum Schluss sperrst du das fertige Element durch schließen des Schloss-Symbols in der Ebenen-Palette.
Vergiss das Zwischenspeichern der Datei nicht, denn so vermeidest du doppelte Arbeit, falls doch das Programm einmal abstürzt. - Für den großen hellgrünen und den kleinen dunkelgrünen Bogen wiederholst du die Arbeitsschritte ganz einfach.
Golfplatz zeichnen:

- Für die Begrenzung des Golfplatzes zeichnest du je eine Ellipse für jede Außenkante.
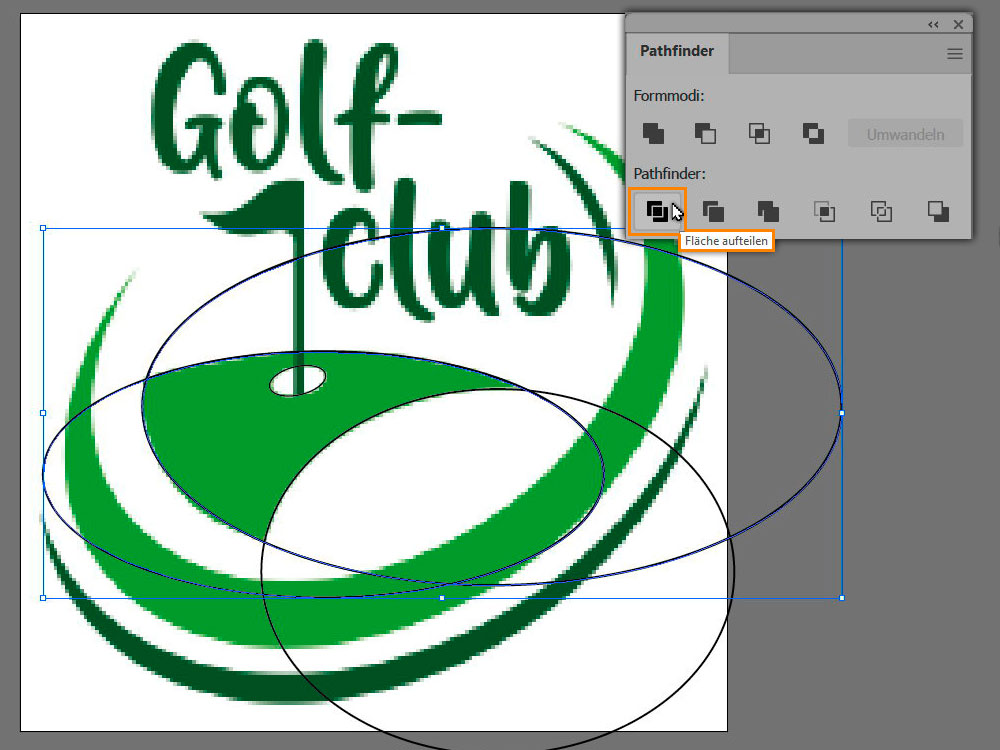
- Pathfinder Fläche aufteilen
- Zuerst erstellst du die die obere und linke Seitenkante. Dafür aktivierst du diese beiden Ellipsen und teilst sie auf. Damit bleibt nur der Teil übrig, an dem sich beide Grafiken überlagern.

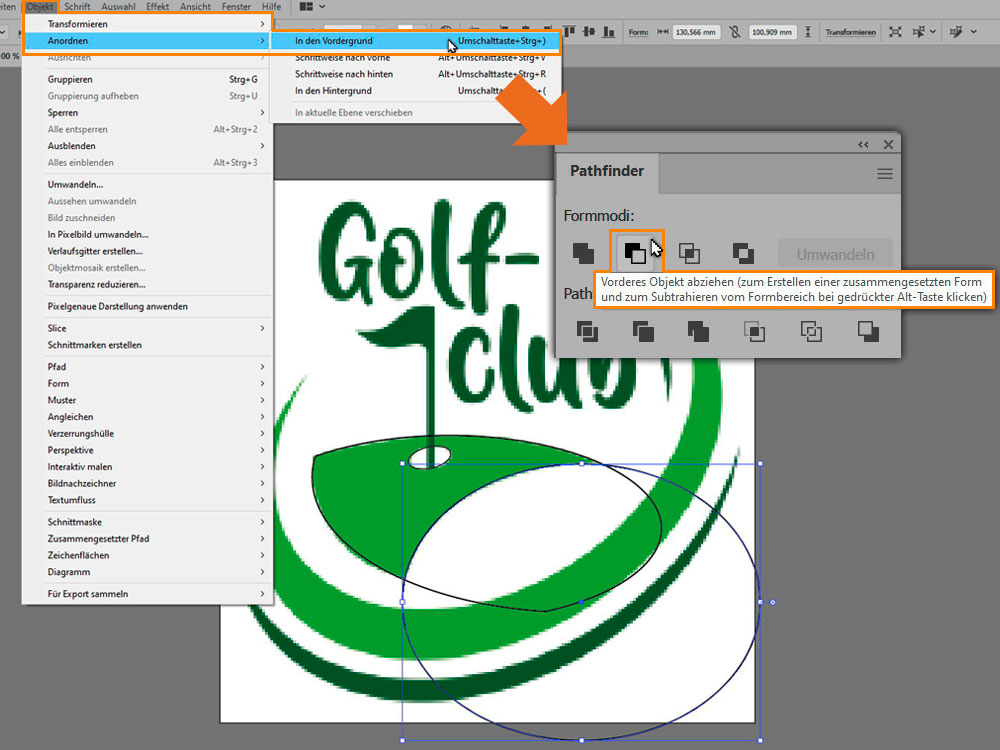
- Objekt Anordnung In den Vordergrund
- Nun nimmst du dir die Unterkante vor, dafür setzt du die dritte Ellipse über das gerade entstandene Objekt. Entweder du nimmst den Weg über das Menü oder schiebst mit gedrückter Maustaste ganz simpel die Ebene im Ebenen-Menü nach oben.
- Pathfinder Vorderes Objekt abziehen
- Aktiviere anschließend das Element aus Schritt 1 und die verbliebene Ellipse und nutze die Pathfinder-Option Vorderes Objekt abziehen.
- Zum Schluss füllst du das Element mit der festgelegten Farbe.
Golfloch und Golfloch-Fähnchen zeichnen:

- Das Golfloch erzeugst du durch eine weitere Ellipse in der Farbe weiß.
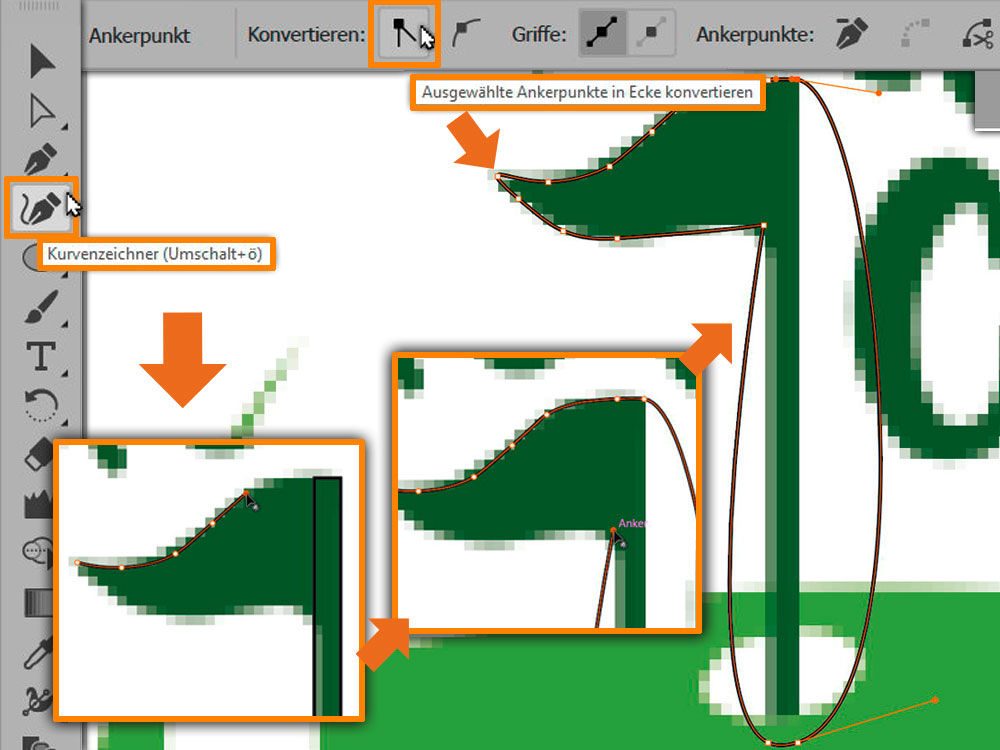
- Für den Fähnchen-Stab zeichnest du einfach ein Viereck, natürlich auf einer separaten Ebene. Für das wehende Fähnchen greifst du auf den Kurvenzeichner mit Bezierkurven zurück. Übrigens schließt du den bereits gezeichneten Stab ganz simpel in diese Kurve ein, indem du auf den Eckpunkt klickst. Danach einfach an der geschwungenen Fähnchenkante weiter arbeiten.
- Zum Schluss konvertierst du den Ankerpunkt für die Fähnchen-Spitze in eine Ecke, dafür klickst du den Punkt mit dem Direktauswahlwerkzeug an und wandelst ihn über das Icon aus der oberen Leiste um.

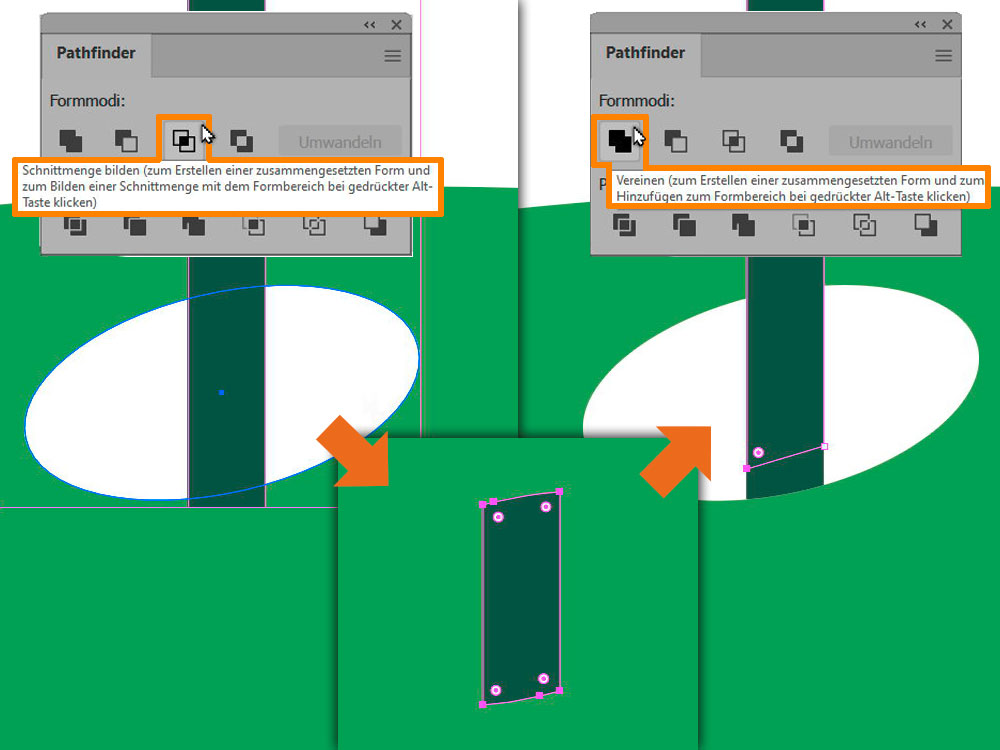
- Pathfinder Schnittmenge bilden
- Damit das Fähnchen perfekt in das Golfloch passt, beschneidest du das untere Ende in der ovalen Form. Wie immer, gibt es verschiedene Wege zum Ziel, wir zeigen dir einen davon.
- Erstelle dafür je eine Kopie der Ebenen Golfloch und Fähnchen. Anschließend sperrst du diese und blendest sie in der Ebenenpalette aus. Da der Stab an der Unterkante beschnitten wird, aber an der oberen Kante über die Ellipse herausragen soll, gehen wir einen kleinen Umweg. Aktiviere beide Objekte und bilde eine Schnittmenge, also den Teil des Stabes, der innerhalb des Golfloches sichtbar ist.
- Werkzeugleiste Direkt-Auswahl-Werkzeug + Pfeiltasten
- Im Anschluss blendest du die beiden Ebenen wieder ein. Verschiebe die Ankerpunkte am unteren Ende des Stabes bis sie sich im Bereich der Schnittmenge befinden.
- Pathfinder Vereinen
- Nun verschmelze die Objekte mit der Pathfinder-Option Vereinen.
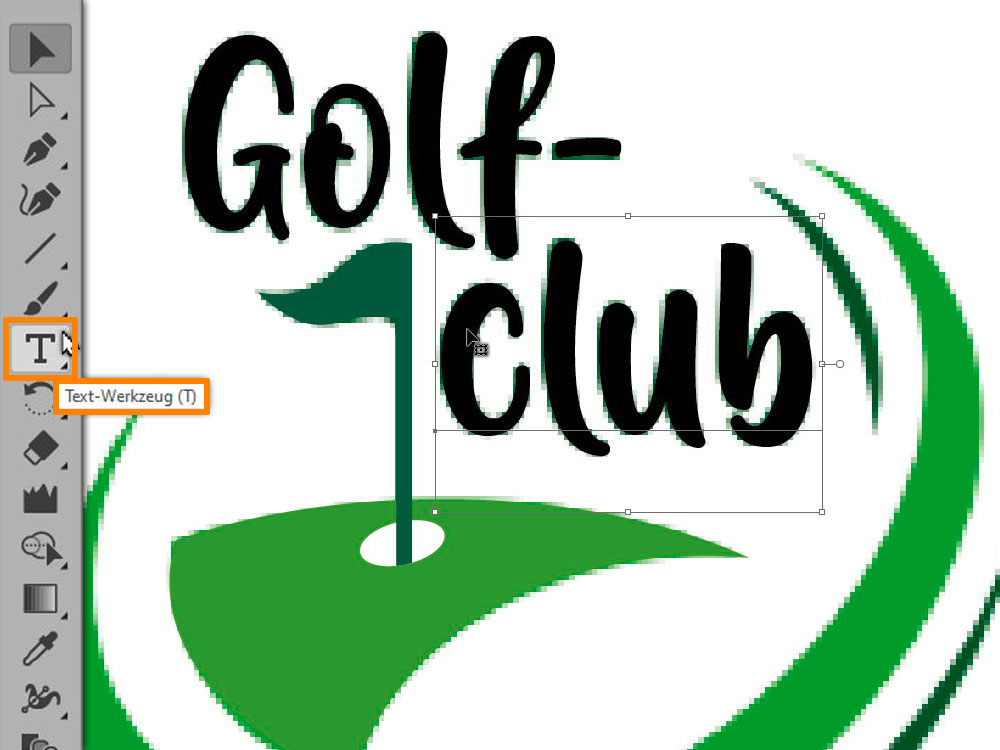
Schrift einfügen:

- Grundsätzlich empfehle ich dir, Schrift immer neu zu setzen, denn die Qualität beim Nachzeichnen kann nur selten mit der originalen Schriftart mithalten. Als Medienprofi, der mit einem Profiprogramm arbeitet, möchtest du natürlich auch die entsprechenden Ergebnisse abliefern.
- Suche anhand der Schriftmerkmale den richtigen Schriftschnitt. Findest du diesen nicht, verwende einen ähnlichen. Mitunter lassen sich mit kleinen Tricks, wie beispielsweise Konturen, die Schriften ein Wenig manipulieren.

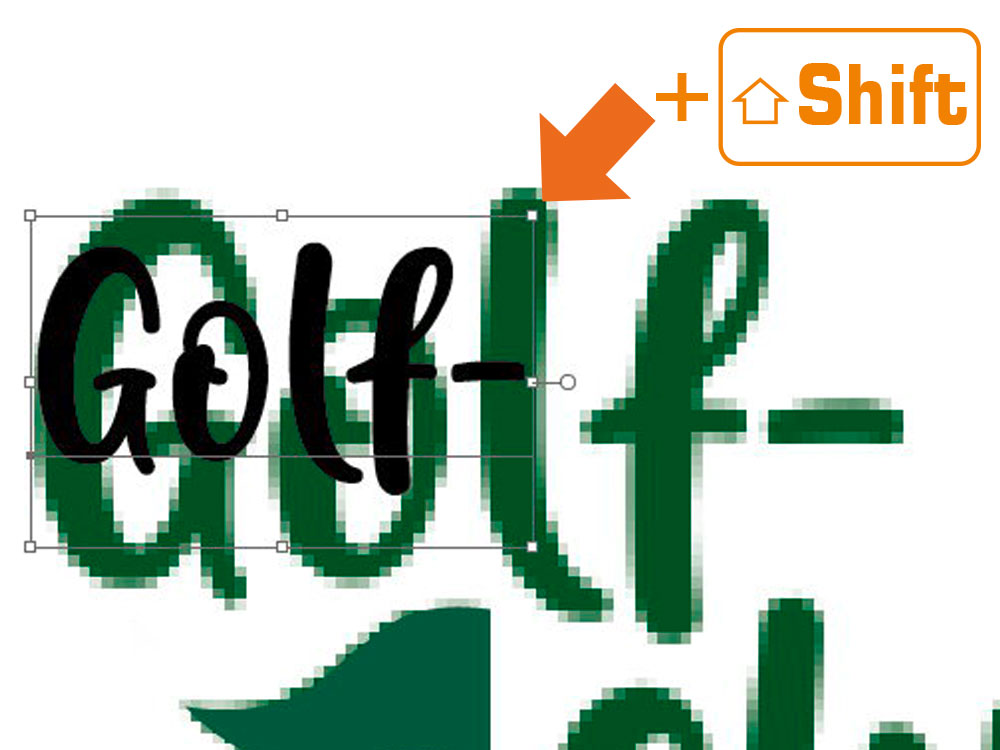
Neben der nummerischen Eingabe für die Schriftgröße, geht das auch ganz simpel durch Ziehen an den Eckanfassern. Vergiss nicht die Shift-Taste gedrückt zu halten, da du sonst die Größe unproportional veränderst.
Wie du siehst, kann man mit relativ wenigen Handgriffen eine frei skalierbare Vektorgrafik erstellen. Illustrator bietet dir außerdem jede Menge Ausgabeformate für die Datei, die du über die Dialoge Speichern oder Exportieren erreichst.
Mit deiner frisch erstellten Vektorgrafik steht deinem nächsten Druckprojekt nichts mehr im Wege. Sicher findest du in unserer Online-Druckerei tolle Ideen für deine Werbung oder diverse Geschenke.
Probiere unser Tutorial doch gleich aus und sag uns deine Meinung. Wir freuen uns auf deinen Kommentar!
Viele weitere interessante Tipps zum Vektorisieren erhältst du in unserem Tutorial Bild in Vektorgrafik umwandeln.
Links















2 Kommentare
Ich habe das kostenlose Programm Inkscape heruntergeladen und will ein farbiges Logo mit Schrift (ist in einer jpg.-Datei abgespeichert) in eine Vector-Datei (zwecks Benutzung für einen Werbebanner in den Maßen 2,9 x 1,0 m umwandeln. Habe es auch in einer Vector-Datei alles hinbekommen. Es befinden sich nun bzw. dann 1 x das Original-Logo (in Farbe) und 1 x das neue Logo (in schwarz/weiß) in Vector-Datei auf der Arbeitsfläche. Jetzt möchte ich natürlich das Logo in der neuen Vector-Datei auch farbig (wie das Original-Logo es mir in einer jpg.Datei zeigt) haben. Dort liegt mein Problem. Ich bin wohl zu blöd, das dann richtig zu machen. Wer kann mir helfen, oder was mache ich da verkehrt und wie muss ich richtig vorgehen? Gerne man mich auch kontaktieren. Vielen Dank schon einmal im voraus und tschüss sagt Uwe Langeloh aus D 25451 Quickborn.
Hallo Uwe,
beim automatischen Umwandeln (Pfad / Bitmap nachzeichnen) findest Du in den Optionen den Button „Mehrere Scans“, lege dort die Farbanzahl fest. (Weiß zählt mit!) Auf diese Weise erstellst du bereits eine farbige Vektordatei. Die Pixeldatei löscht Du vor dem Speichern einfach aus Deiner Datei, damit nur die Vektorgrafik enthalten ist.
Schau gern auch nochmal in die Beschreibung Bild in Vektorgrafik umwandeln – Inkscape.
Natürlich kannst du Deine einfarbige Vektorgrafik auch nachträglich umfärben. Wähle im Menü den Punkt „Objekt“ und daraus „Füllung und Kontur“. So legst Du ganz gezielt für jeden Vektorpfad die entsprechende Füllung und/oder Konturfarbe fest.
Bei weiteren Fragen stehen wir Dir gern zur Verfügung.
Viele Grüße
Maike
Vispronet-Blog-Team